Ice at Kensington Palace Ticket Sales

Ice at Kensington Palace is a captivating winter event conceptualized by Peter Phillips and his partners. It’s not just your average ice skating experience; it’s a magical journey infused with the ethos of sustainability. As visitors glide gracefully across the ice, they’re enveloped in an atmosphere that celebrates both the beauty of winter and the importance of environmentally conscious practices.
ICE at Kensington Palace, a brainchild of Tamarisk Event, is set to enchant visitors with a winter wonderland experience steeped in sustainability. Imagine stepping into December 2023 and finding yourself amidst a magical event where ice skating takes on a whole new dimension.
But hold on tight, because this isn’t your average skating soirée. Here’s why:
- It’s not just big; it’s colossal — the largest ice skating rink to ever grace London.
- Picture gliding gracefully against the majestic backdrop of Kensington Palace.
- And ICE is more than just entertainment; it’s a commitment. We’re proud to align with the Terra Carta, a visionary roadmap shaping a sustainable tomorrow for generations to come.
At admiral.digital, we’re thrilled to join forces with Tamarisk Event, the masterminds behind ICE, and Carousel, a top-tier PR agency in the UK, to bring this breathtaking event to life.
The objectives of this project are straightforward: to maximize ticket sales and expand the user database. Specifically for the UI/UX team, the aim is to craft a website with high conversion rates.
agency
admiral.digital
client
ICE at Kensington Palace
industry
Events
project
Ice at Kensington Palace Ticket Sales
year
2023
squad
1 digital strategist, 1 UX designer, 1 UI designer, 1 content writer, 1 WordPress developer, 2 performance marketers.
role
UI designer, WordPress developer
Challenges
ICE is venturing into uncharted territory with the inaugural ICE at Kensington Palace event. Consequently, we find ourselves without any pre-existing images or videos to draw from for this project. Absolutely nada.
The greatest hurdle lies in encapsulating the allure of ice skating amidst regal surroundings in a single image. The precise location is so unique that even manipulating visuals might prove to be a daunting task.
Solutions
True to form, the UX team is collaborating on user research alongside the content strategist before providing insights, wireframes, and content structure to the UI designers.
Initially, two UI designers spearheaded the UI design part of the project. Prior to delving into high-fidelity designs, we embarked on crafting mood boards. Each of us came up with two options, resulting in a total of four mood boards to present to the client.
Mood board 1
by designer 1



Mood board 2
by designer 1



Mood board 3
by me



Mood board 4
by me



To me, the idea of gliding over ice beside a snow-covered palace during Christmas feels utterly enchanting, almost like something out of a Disney fairytale. So, I took inspiration from Disney’s whimsical visuals when crafting my mood board.
Since we’re lacking any pre-existing images or videos, I proposed using illustrations as the visual direction for the website leading up to the event’s opening week. Once the event kicks off, we’ll capture photos and videos of the venue and visitors, which will then replace the illustrations on the website starting in the second week.
Fast forward to decision time, the client opted for option 3, infused with a splash of color from option 4 and some additional elements from option 1. This resulted to this final mood board:
From that point forward, due to capacity purposes, we made the decision to entrust only one UI designer (myself) with the task of honing in on this project, ensuring undivided attention in crafting the high-fidelity design of the pages according to the finalized mood board.
Pre-launch phase
Focus: Lead generation only
Duration: 1 week.
Those illustrations aren’t hand-drawn originals; they’re all AI-generated using Gencraft. Given the project’s royal connections (with Peter Phillips as part of the client’s team and the venue being Kensington Palace), I found that watercolor-styled illustrations complemented the design seamlessly. Thus, all the AI-generated illustrations follow this aesthetic.
Additionally, I served as the WordPress developer for this project. This role enabled me to seamlessly incorporate extra touches to the site, like the falling snow animation, which can be challenging to prototype in Figma.

Post-launch phase
Focus: Ticket sales and lead generation
Duration: Until 1st December

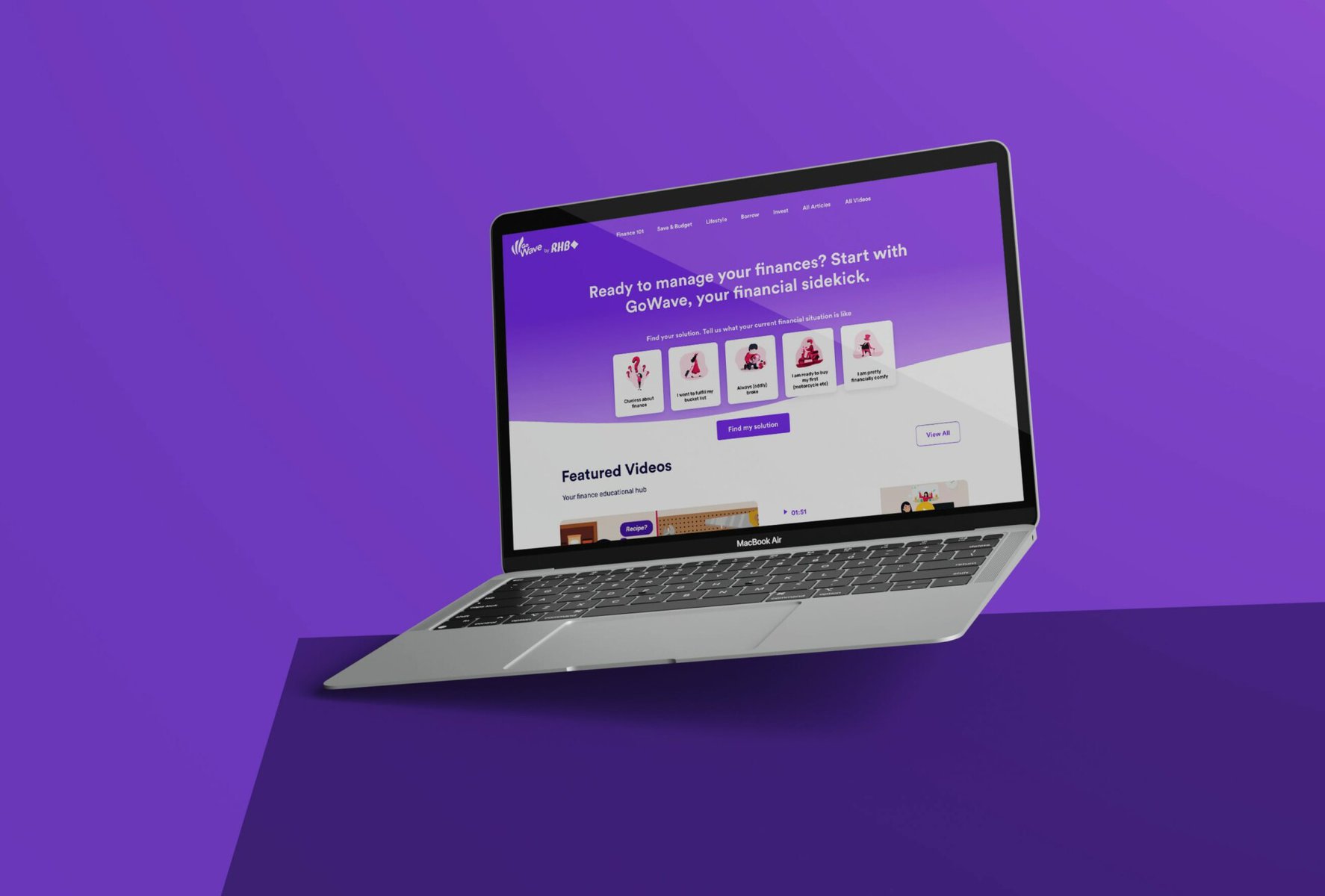
Home page



Ticket Info page



Sustainability page



Corporate page



Just like with our other projects, we’re utilizing the website as a platform to ace the objectives of various stages in the funnels — awareness, acquisition, and activation.
Awareness
For awareness, the main goals include:
- Spreading the word about ICE at Kensington Palace to the public.
- Identifying relevant (new) audiences interested in the event.
- Cultivating audiences by offering pertinent content.
To achieve these goals, we ensure that the campaign messaging on the website is crystal clear and easily digestible.
The first two sections of the website promptly address the What, Where, When, and Why, providing users with a comprehensive overview of the event.

Upon landing on the website, users are greeted with a clear message about what ICE at Kensington Palace entails.

Different ticket options are then presented clearly, along with the underlying philosophy behind the event—the Terra Carta.


Throughout the campaign period, there’s a noticeable surge in impressions for various brand keyword searches related to “ICE at Kensington Palace,” indicating an increase in awareness for the event. The concerted efforts of both the a.d and Carousel teams in promoting the event have yielded promising results.
Acquisition
For acquisition, the primary objectives are:
- Converting content engagements into website visitors.
- Transforming website visitors into leads.
Recognizing that users typically purchase tickets closer to the event date, especially during the summer launch phase for a winter event, we’ve adopted a lead-to-buyer approach on the website. This strategy focuses on gathering information from users who aren’t ready to make a purchase yet or are still exploring their options.
To cater to this approach, we’ve designed and developed various elements, components, and sections:
Lead Generation section on the Homepage: Positioned below the ticket section, this section captures users who aren't ready to purchase immediately, offering them email reminders as the event opening date approaches.

Exit Intent Popup: Before users close the browser tab/window, a popup appears, encouraging them to leave their names and emails to stay updated with event promotions or updates.

Activation
Lastly, the key objective for activation are:
- Converting website visitors and leads into paying customers.
To achieve these objectives, we provide users with clear reasons to buy on the website to drive conversions. Once we’ve moved past the lead generation phase, the focus shifts to converting website visitors into ticket purchasers.
Efforts to optimize the conversion rate of users purchasing tickets on the website include:
Clear statements about current promotions adjacent to the CTA buttons: Pricing discounts play a significant role in the decision-making process. Placing statements about discount amounts near the buttons increases their click-through rates.

A prominently displayed statement about the ongoing promotion placed beside the ticket section: Following the same train of thought, emphasizing a pricing discount fosters a sense of urgency among potential customers, prompting them to convert promptly, aware that the discounts are available for a limited time.

With a goal of 300,000 ticket sales in mind, the size of users’ baskets becomes a key metric for the team to optimize. Recognizing that tickets of 2 are the most commonly sold per transaction, the next step is to optimize group ticket sales (4 tickets and above). Here is what we did:
A section highlighting discounts available for group ticket purchases is placed on the ticket info page, just below the list of tickets available: To make this section more impactful, relatable images are used in each column to clearly illustrate which discounts apply to various types of groups.

However, after three months of work on this project, Tamarisk Events decided to cancel the event due to safety measures related to demonstrations happening in front of the Israeli Embassy, near Kensington Palace.
Nevertheless, it was still a successful campaign, and we gleaned numerous lessons during this eventful period.